3.Proxomitronの設定(iroiroCustom編) 
ここではFAY418氏作のNicoVideo_iroiroCustom.jsを使用していきます。
1.JavaScriptファイルを準備する 
- Yahoo!ブリーフケース
 から最新のファイルをクリックし、任意の場所に保存します。
から最新のファイルをクリックし、任意の場所に保存します。
- 保存したファイルを解凍します。
- 解凍して出てきたNicoVideo_iroiroCustom.jsをProxomitronのhtmlフォルダへコピーします。
(デフォルトでは
C:\Program Files\Proxomitron Naoko-4\html\
になります。)
2.Proxomitronの初期フィルタを削除する 
Proxomitronをニコニコ動画(RC) 向けにしか使わない場合は、初期フィルタは必要ありません。
向けにしか使わない場合は、初期フィルタは必要ありません。
(すでに削除済みの場合は飛ばして下さい。)
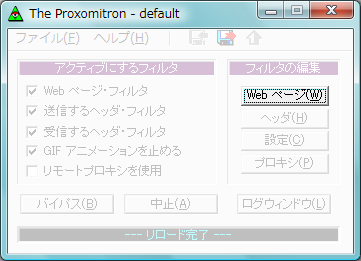
- ProxomitronのWeb ページ(W)ボタンをクリックします。

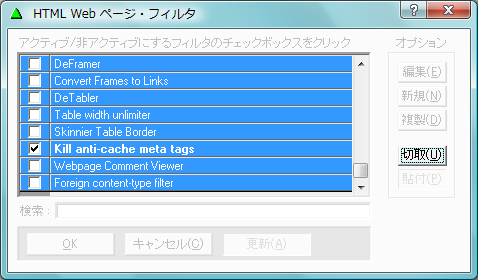
- 初期設定のフィルタは不要なのでドラッグで全て選択し、切取(U)をクリックして削除します。

- OKをクリックしてウィンドウを閉じます。
- Proxomitronのヘッダ(H)ボタンをクリックします。
- 初期設定のフィルタは不要なのでドラッグで全て選択し、削除(D)をクリックして削除します。
- OKをクリックしてウィンドウを閉じます。
- 最後の設定を保存をクリックし、設定を保存します。
3.Proxomitronのフィルタを追加する 
- NicoVideo_iroiroCustom.jsと一緒に入っていたテキストファイルを開きます。
- 各フィルタをProxomitronに追加します。
- Web ページフィルタの例(フィルタの1行目が[Patterns]の場合)
- ProxomitronのWeb ページ(W)ボタンをクリックします。
- 新規(N)をクリックします。
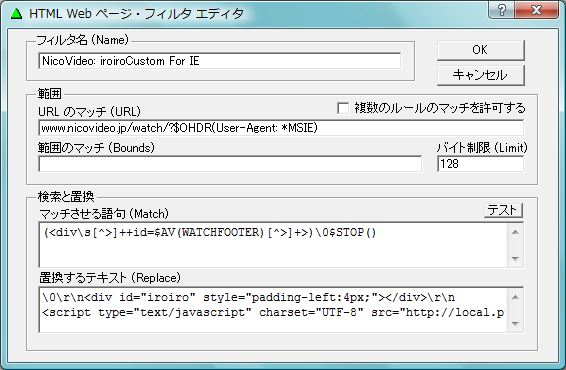
- 以下の例を参考に、各項目を入力しOKをクリックします。
[Patterns]
Name = "NicoVideo: iroiroCustom For IE"
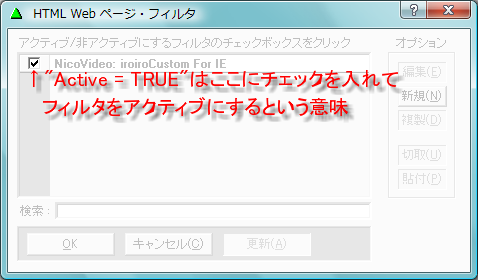
Active = TRUE
URL = "www.nicovideo.jp/watch/?$OHDR(User-Agent: *MSIE)"
Limit = 128
Match = "(<div\s[^>]++id=$AV(WATCHFOOTER)[^>]+>)\0$STOP()"
Replace = "\0\r\n<div id="iroiro" style="padding-left:4px;"></div>\r\n"
"<script type="text/javascript" charset="UTF-8" src="http://local.ptron/NicoVideo_iroiroCustom.js" defer="defer"></script>\r\n"


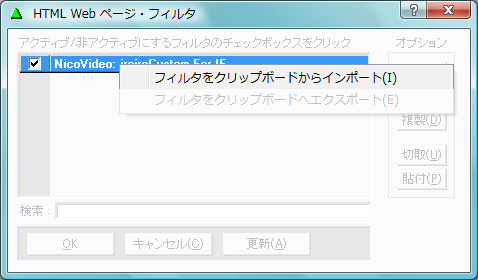
- 2個目以降のフィルタはフィルタ情報をクリップボードにコピーし、リスト内のどれかのフィルタを選択状態にした後、フィルタをクリップボードからインポート(I)をクリックすると簡単に入力出来ます。

- 動画の拡大・縮小を行う場合は以下のフィルタを追加して下さい。
引用元:http://pc11.2ch.net/test/read.cgi/software/1186057116/957-958
[Patterns]
Name = "NicoNicoRC - ResizeVideoCustom for wrapper (070825) test01"
Active = TRUE
Multi = TRUE
URL = "$TYPE(htm)www.nicovideo.jp/watch/"
Limit = 256
Match = "(<body*>)\#$SET(#=\n<script type="text/javascript"><!--\n"
"function reaspect(r) {\n"
"var swf=$('flvplayer');\nvar obj="nico.videowindow.video";\n"
"var w=swf.TGetProperty(obj,8);\nvar h=swf.TGetProperty(obj,9);\nvar y=swf.TGetProperty(obj,1);\n"
"swf.TSetProperty(obj,9,w*r);\n"
"swf.TSetProperty(obj,1,parseFloat(y)+(h-w*r)/2);\n}\n"
"function resize(p) {\n"
"var swf=$('flvplayer');\n"
"var swfc=$('flvplayer_container');\n"
"swf.TSetProperty("_root",2,p);\n"
"swf.TSetProperty("_root",3,p);\n"
"swf.style.width=swfc.style.width=952*p/100+"px";\n"
"swf.style.height=swfc.style.height=540*p/100+"px";\n}\n"
"--></script>\n)"
"|(^(^<div id="flvplayer_container"))$SET(#=<table><tr><td><b>SIZE:<b></td><td>"
"<button onclick="resize(0)">BGM</button>\n"
"<button onclick="resize(25)">x0.25</button>\n"
"<button onclick="resize(50)">x0.5</button>\n"
"<button onclick="resize(75)">x0.75</button>\n"
"<button onclick="resize(100)">x1.0</button>\n"
"<button onclick="resize(125)">x1.25</button>\n"
"<button onclick="resize(150)">x1.5</button>\n"
"<button onclick="resize(175)">x1.75</button>\n"
"<button onclick="resize(200)">x2.0</button>\n"
"<button onclick="reaspect(0.75)">4:3</button>\n"
"<button onclick="reaspect(0.5625)">16:9</button>\n"
"</td></tr></table>)$STOP()"
Replace = "\@"
- ヘッダフィルタの例(フィルタの1行目が[HTTP headers]の場合)
- Proxomitronのヘッダ(H)ボタンをクリックします。
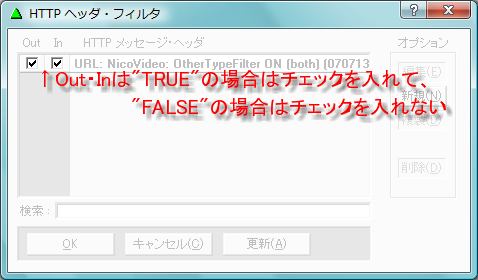
- 新規(N)をクリックします。
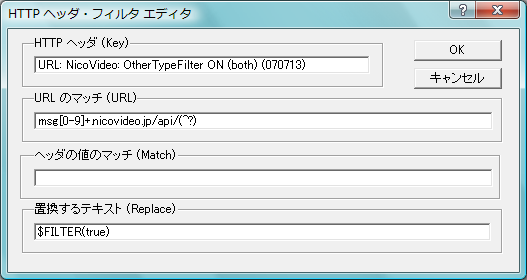
- 以下の例を参考に、各項目を入力しOKをクリックします。
[HTTP headers]
In = TRUE
Out = TRUE
Key = "URL: NicoVideo: OtherTypeFilter ON (both) (070713)"
URL = "msg[0-9]+.nicovideo.jp/api/(^?)"
Replace = "$FILTER(true)"


- 2個目以降のフィルタはWeb ページフィルタと同様にクリップボードからインポート出来ます。
- テキストファイルに記載されているフィルタを追加し終わったら、最後の設定を保存をクリックし、設定を保存します。
4.動作確認を行う 
- お疲れ様でした!
これで設定は完了です。ニコニコ動画(RC) を開いて動作確認を行って下さい。
を開いて動作確認を行って下さい。
- 拡大ボタン等が表示されない場合は、空でも構わないのでマイリストを作成すると表示される様になります。
4.さらに便利にへ進む
コメント(ご自由にどうぞ) 
![[PukiWiki Plus!] [PukiWiki Plus!]](image/pukiwiki.plus_logo.png)
![[PukiWiki Plus!] [PukiWiki Plus!]](image/pukiwiki.plus_logo.png)