3.Proxomitronの設定(flvplayer_wrapper編) 
ここではflvplayer_wrapper.swfを使用していきます。
(最新版はflvplayer_wrapper customと呼ばれています。)
検索エンジン等から来た方で、設定方法が良く分からない(又は面倒だ)という方は、
設定済みのProxomitronも配布しておりますので、是非ご利用下さい。
ダウンロードはこちらから。
1.SWFファイルを準備する 
- 2ちゃんねるソフトウェア板内のニコニコ動画RC2専用オミトロンソフト板スレッド
 から最新のファイルを探し、任意の場所に保存します。
から最新のファイルを探し、任意の場所に保存します。
(2007/10/19C版はこちら )
)
- 保存したファイルを解凍します。
- 解凍して出てきたflvplayer_wrapper.swfをProxomitronのhtmlフォルダへコピーします。
(デフォルトでは
C:\Program Files\Proxomitron Naoko-4\html\
になります。)
2.Proxomitronの初期フィルタを削除する 
Proxomitronをニコニコ動画(RC) 向けにしか使わない場合は、初期フィルタは必要ありません。
向けにしか使わない場合は、初期フィルタは必要ありません。
(すでに削除済みの場合は飛ばして下さい。)
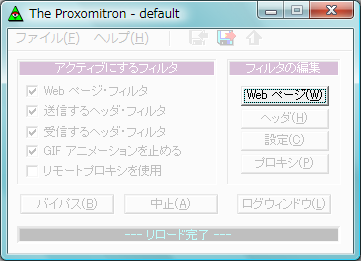
- ProxomitronのWeb ページ(W)ボタンをクリックします。

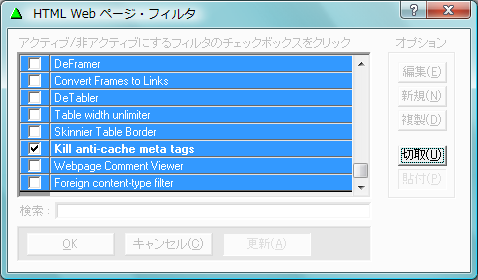
- 初期設定のフィルタは不要なのでドラッグで全て選択し、切取(U)をクリックして削除します。

- OKをクリックしてウィンドウを閉じます。
- Proxomitronのヘッダ(H)ボタンをクリックします。
- 初期設定のフィルタは不要なのでドラッグで全て選択し、削除(D)をクリックして削除します。
- OKをクリックしてウィンドウを閉じます。
- 最後の設定を保存をクリックし、設定を保存します。
3.Proxomitronのフィルタを追加する 
- flvplayer_wrapper.swfと一緒に入っていたテキストファイルを開きます。
- 各フィルタをProxomitronに追加します。
(NicoNico Kill TABLE & DIVを有効にすると検索ボックス等も消えてしまうので、
Webページフィルタへ追加しないか、必要に応じて無効化して下さい。)
- Web ページフィルタの例(フィルタの1行目が[Patterns]の場合)
- ProxomitronのWeb ページ(W)ボタンをクリックします。
- 新規(N)をクリックします。
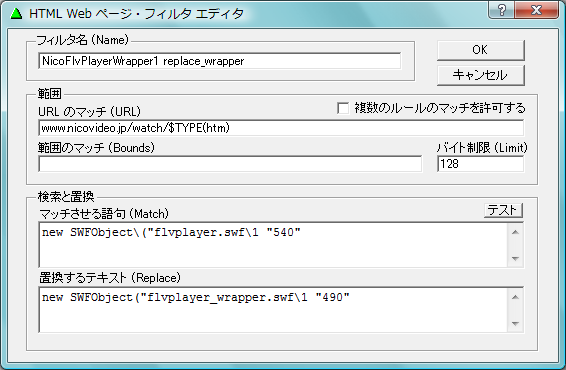
- 以下の例を参考に、各項目を入力しOKをクリックします。
(このフィルタは古い物なので、実際にはテキストファイルに書かれているフィルタを入力します。)
[Patterns]
Name = "NicoFlvPlayerWrapper1 replace_wrapper"
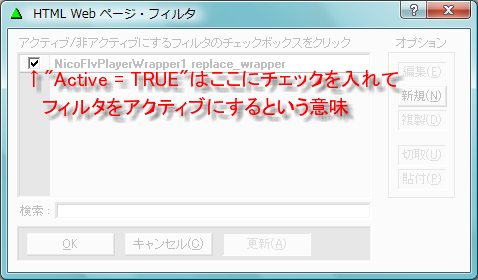
Active = TRUE
URL = "www.nicovideo.jp/watch/$TYPE(htm)"
Limit = 128
Match = "new SWFObject\("flvplayer.swf\1 "540""
Replace = "new SWFObject("flvplayer_wrapper.swf\1 "490""


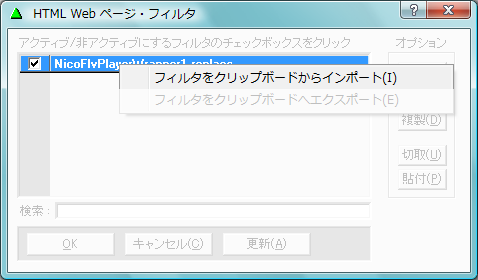
- 2個目以降のフィルタはフィルタ情報をクリップボードにコピーし、リスト内のどれかのフィルタを選択状態にした後、フィルタをクリップボードからインポート(I)をクリックすると簡単に入力出来ます。

- 動画の拡大・縮小を行う場合は以下のフィルタを追加して下さい。
引用元:http://pc11.2ch.net/test/read.cgi/software/1186057116/957-958
引用元:http://pc11.2ch.net/test/read.cgi/streaming/1187881468/299
引用元:http://pc11.2ch.net/test/read.cgi/software/1193090969/646
[Patterns]
Name = "NicoNicoRC - ResizeVideoCustom for FlvPlayerWrapper"
Active = TRUE
Multi = TRUE
URL = "$TYPE(htm)www.nicovideo.jp/watch/"
Limit = 256
Match = "(<body*>)\#$SET(#=\n<script type="text/javascript"><!--\n"
"function reaspect(r) {\n"
"flvp = $('flvplayer');\n"
"flvp_container = $('flvplayer_container');\n"
"var obj = "nico.videowindow.video_mc";\n"
"var w = flvp.TGetProperty(obj, 8);\n"
"var h = flvp.TGetProperty(obj, 9);\n"
"var y = flvp.TGetProperty(obj, 1);\n"
"flvp.TSetProperty(obj, 9, w * r);\n"
"flvp.TSetProperty(obj, 1, parseFloat(y) + (h - w * r) / 2);\n"
"}\n"
"function resize(p) {\n"
"var swf=$('flvplayer');\n"
"var swfc=$('flvplayer_container');\n"
"swf.TSetProperty("_root",2,p);\n"
"swf.TSetProperty("_root",3,p);\n"
"swf.style.width=swfc.style.width=952*p/100+"px";\n"
"swf.style.height=swfc.style.height=540*p/100+"px";\n}\n"
"--></script>\n)"
"|(^(^<div id="flvplayer_container"))$SET(#=<table><tr><td><b>SIZE:<b></td><td>"
"<button onclick="resize(0)">BGM</button>\n"
"<button onclick="resize(25)">x0.25</button>\n"
"<button onclick="resize(50)">x0.5</button>\n"
"<button onclick="resize(75)">x0.75</button>\n"
"<button onclick="resize(100)">x1.0</button>\n"
"<button onclick="resize(125)">x1.25</button>\n"
"<button onclick="resize(150)">x1.5</button>\n"
"<button onclick="resize(175)">x1.75</button>\n"
"<button onclick="resize(200)">x2.0</button>\n"
"<button onclick="reaspect(0.75)">4:3</button>\n"
"<button onclick="reaspect(0.5625)">16:9</button>\n"
"</td></tr></table>)$STOP()"
Replace = "\@"
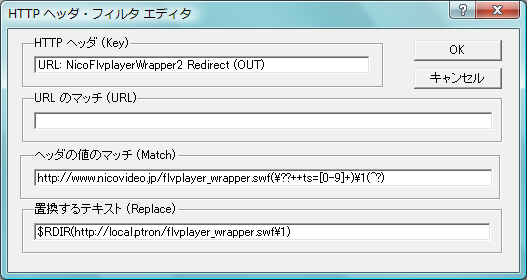
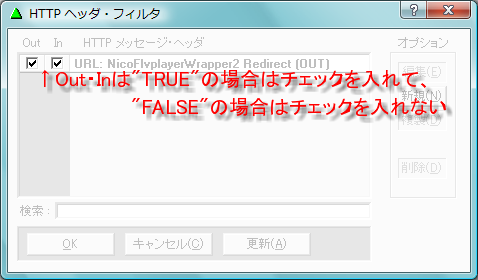
- ヘッダフィルタの例(フィルタの1行目が[HTTP headers]の場合)
- Proxomitronのヘッダ(H)ボタンをクリックします。
- 新規(N)をクリックします。
- 以下の例を参考に、各項目を入力しOKをクリックします。
(このフィルタは古い物なので、実際にはテキストファイルに書かれているフィルタを入力します。)
[HTTP headers]
In = FALSE
Out = TRUE
Key = "URL: NicoFlvplayerWrapper2 Redirect (OUT)"
Match = "http://www.nicovideo.jp/flvplayer_wrapper.swf(\??++ts=[0-9]+)\1(^?)"
Replace = "$RDIR(http://local.ptron/flvplayer_wrapper.swf\1)"


- 2個目以降のフィルタはWeb ページフィルタと同様にクリップボードからインポート出来ます。
- テキストファイルに記載されているフィルタを追加し終わったら、最後の設定を保存をクリックし、設定を保存します。
4.動作確認を行う 
- お疲れ様でした!
これで設定は完了です。ニコニコ動画(RC2) を開いて動作確認を行って下さい。
を開いて動作確認を行って下さい。
4.さらに便利にへ進む
コメント(ご自由にどうぞ) 
![[PukiWiki Plus!] [PukiWiki Plus!]](image/pukiwiki.plus_logo.png)
![[PukiWiki Plus!] [PukiWiki Plus!]](image/pukiwiki.plus_logo.png)